Finish FlutterActivity 源码解析
文章目录
开篇声明:本篇文章不算是新手向的东西,你需要对于 flutter 和 android 本身有一定的了解
文章原因
为啥要写这个文章呢
最近有 qq 群的同学询问如何在关闭界面后在 service 中执行 dart 代码
我当时的理解就是 flutter 是依附于 activity 存在的,但是这部分并没有任何实际支撑
所以我抱着好奇的想法去跟了一下 engine 部分的源码
flutter engine 简单介绍
这里简单介绍一下 flutter engine,
在 android 系统上 flutter 是使用 FlutterView 实现的, 对应 github 源码 android 部分
对应的 java 层级的源码都在这里
一般一个纯 flutter 项目中是这样的, 有一个 FlutterApplication 一个 FlutterActivity 一个 FlutterView,而我们 flutter 所有的界面都是在 FlutterView 上画的
解析开始
以下基于你对于 android 原生开发有所涉猎,而不是完全不了的基础上展开
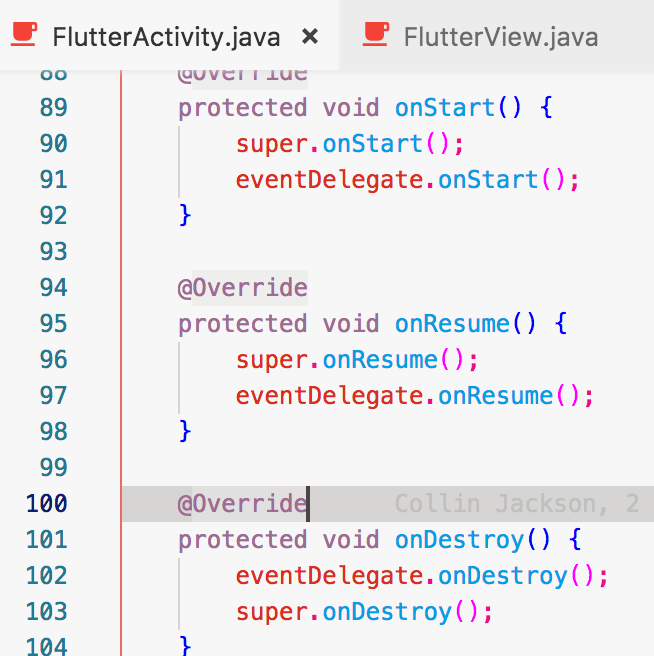
我们都知道,当 finish Activity 后页面会回调onDestroy方法

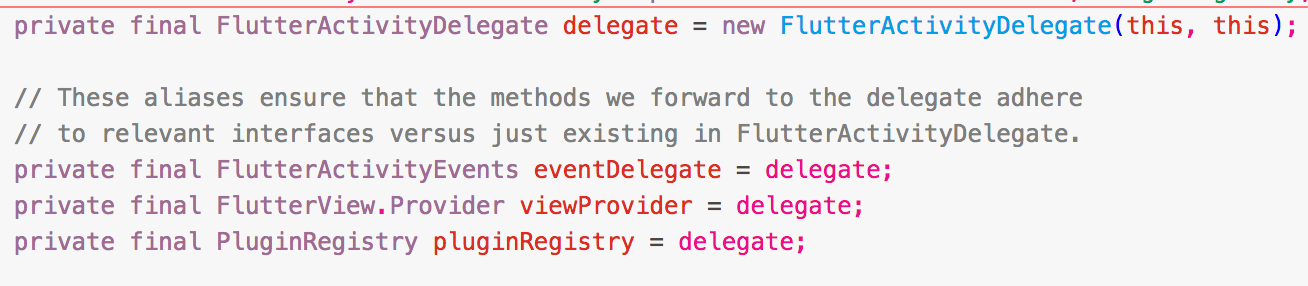
这个方法中会回调一个eventDelegate.onDestroy,我们查看以下这个东西具体是调用到哪里


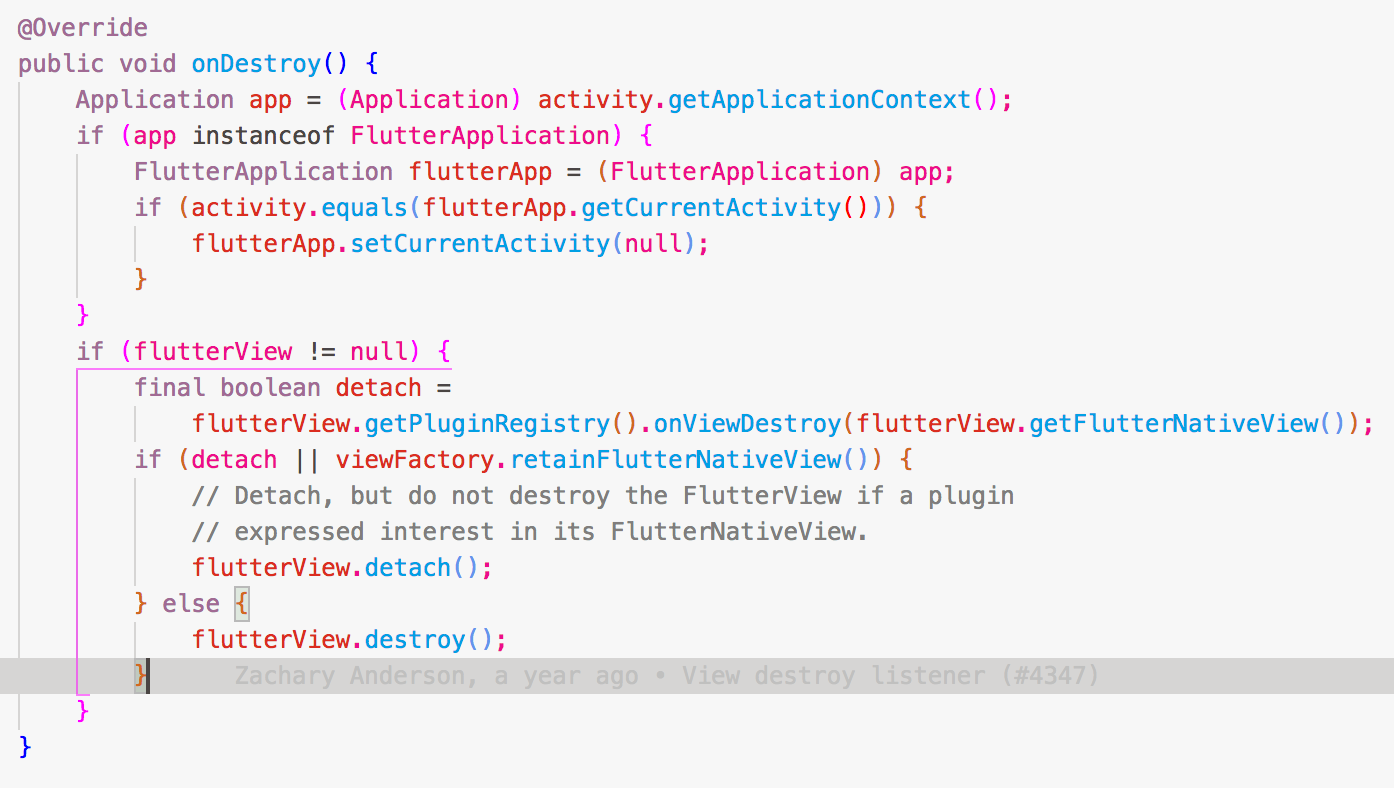
能看到具体的调用是这样的
-
如果 Application 是 FlutterApplication 会直接将当前 Activity 置空
-
根据 flutterview 附着与否执行
detach或destroy

可以看到这东西是一个 FlutterView
跟到这里的源码中去查看一下

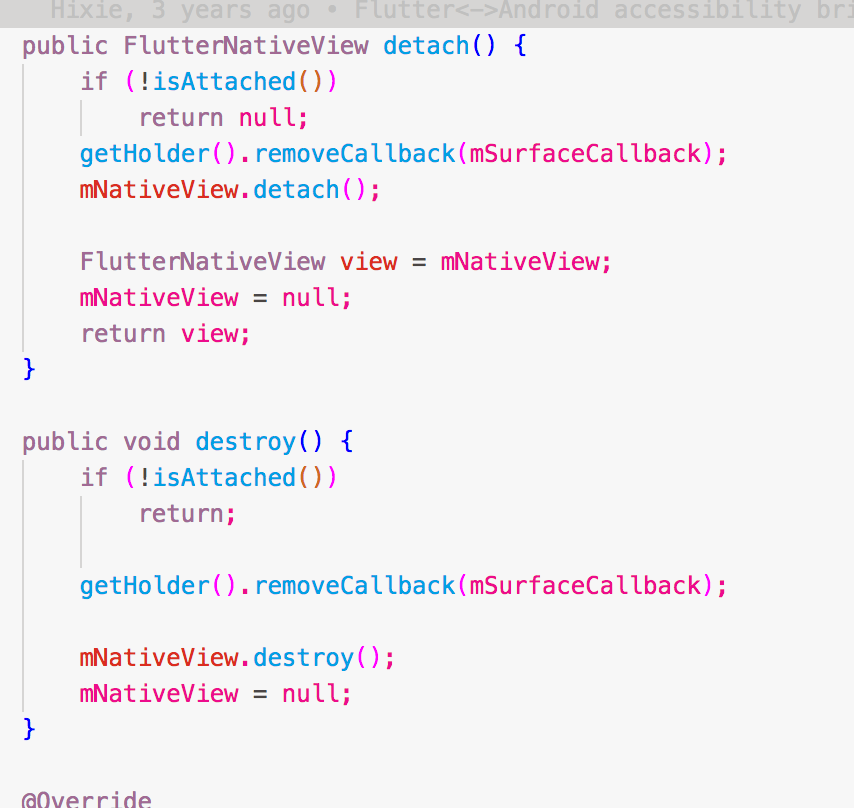
两个方法挨在一起,我们解析一下
detach 方法会调用mNativeView.detach()
destroy 会调用 mNativeView.destroy()
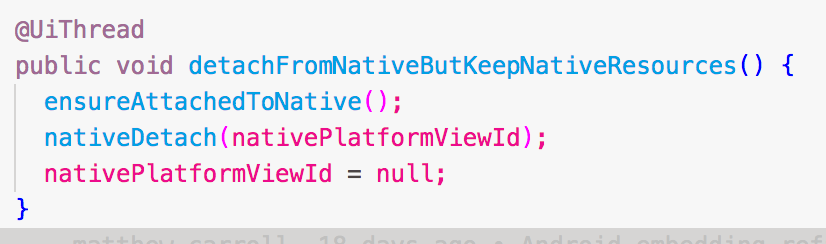
而这两个方法又都会调用mFlutterJNI.detachFromNativeButKeepNativeResources();

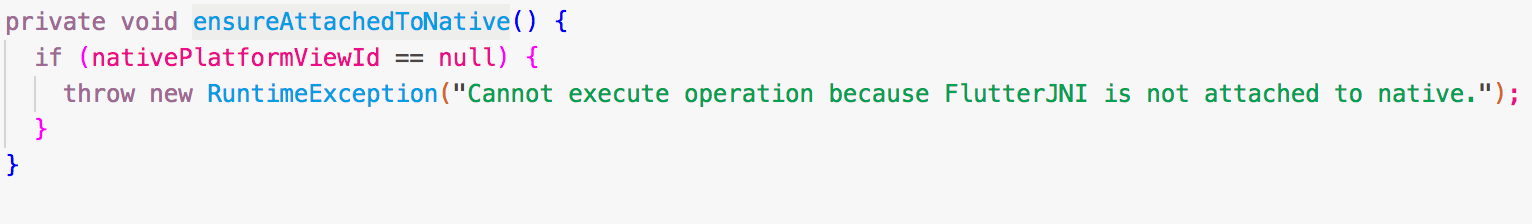
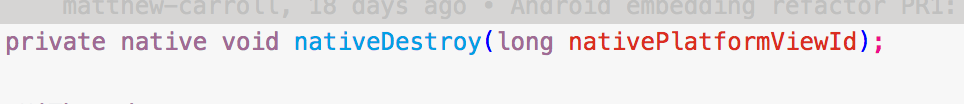
对应的调用如下


这里是一个 native 方法,看来是 hi 用于销毁 native 部分的
结论
所以,想在 flutterView 关闭后去调用 dart 层级的代码,如果不魔改 engine 应该是实现不了的
以上