dart 2.3的新东西
文章目录
在最近两天 dart 更新到了 2.3 的稳定版
增加了一些语法糖,对于开发 flutter 来说会更加的友好
可以查看 medium
当然,本篇不是翻译,只是对于新语法做一个简单的尝试
...语法
这个语法很眼熟,在 js 中有类似的语法,其他语言可能也有
什么意思呢
看下面的代码
1main(List<String> arguments) {
2 list3Point();
3}
4
5void list3Point() {
6 var list1 = <int>[1, 2, 3, 4];
7
8 var list2 = <int>[
9 0,
10 ...list1,
11 6,
12 ];
13
14 print(list2); // [0, 1, 2, 3, 4, 6]
15}
这里可能会提示需要更新 sdk 约束,可能这个特性是 2.2.2 加入的,更新约束后 yaml 文件被修改
1environment:
2 sdk: '>=2.2.2 <3.0.0'
旧版本的实现需要以下几个步骤
1void list3PointOld() {
2 var list1 = <int>[1, 2, 3, 4];
3 var list2 = <int>[0];
4 list2.addAll(list1);
5 list2.add(6);
6}
个人觉得代码量不是关键,而是更加直观的看到 list 的顺序
在 flutter 则是这样的:
1Widget build(BuildContext context) {
2 return Column(
3 children: [
4 Header(),
5 ...buildMainElements(),
6 Footer(),
7 ],
8 );
9}
if 语法糖
在 flutter 中可能会这样的情况: 如果条件是假,则不显示某个 Widget
从前在实现的时候,会有各种五花八门的实现
比如:
1
2class _HomePageState extends State<HomePage> {
3 String text;
4
5 @override
6 Widget build(BuildContext context) {
7 // return buildColumn();
8 return Column(
9 children: <Widget>[
10 text != null ? Text(text) : Container(),
11 ],
12 );
13 }
14
15 Widget buildColumn(){
16 var widgets = <Widget>[];
17 if(text != null) {
18 widgets.add(Text(text));
19 }
20 return Column(
21 children: widgets,
22 );
23 }
24}
但是今后最佳实现应该是这样的
1
2class _HomePageState extends State<HomePage> {
3 String text;
4
5 @override
6 Widget build(BuildContext context) {
7 return Column(
8 children: <Widget>[
9 if (text != null) Text(text) else Text("空的"),
10 if (text != null) Text(text),
11 ],
12 );
13 }
14}
这里有一点要注意, if 条件后不能包含{}, 也就是说,这种语法糖只支持单行, 同时也支持 else 语法
else if 的问题:
1 Widget build(BuildContext context) {
2 return Column(
3 children: <Widget>[
4 if (text != null) Text(text) else if(text == "") Text("空字符串") else if(text=="1") Text("我是1") else Text("空的"),
5 ],
6 );
7 }
尝试上面的方法时,会被格式化为下面这样
1@override
2 Widget build(BuildContext context) {
3 return Column(
4 children: <Widget>[
5 if (text != null)
6 Text(text)
7 else
8 if (text == "")
9 Text("空字符串")
10 else
11 if (text == "1") Text("我是1") else Text("空的"),
12 ],
13 );
14 }
所以, 这样的情况下 else 会被单独解析,然后把 if 作为下一个 if 语句去解析
虽然结果应该是相同的,但是尽量避免吧
for 语法糖
1 Widget forTest() {
2 return Column(
3 children: <Widget>[
4 for (var i = 0; i < 10; i++) todoText(i.toString()),
5 ],
6 );
7 }
for 也是只支持单行,不支持{}包裹
插件
不是语言特性,但是 dart 的 3.0 插件也同步更新了
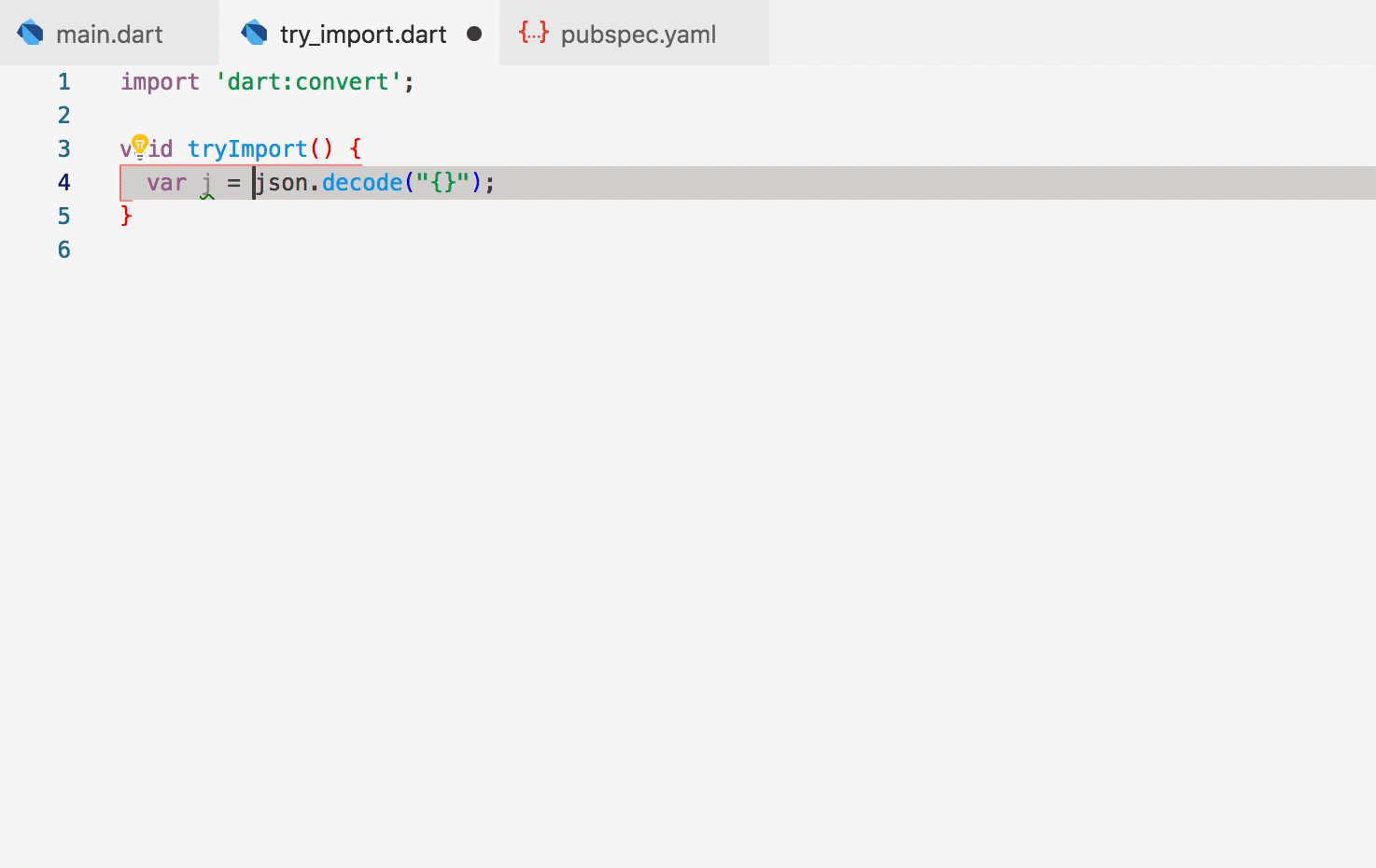
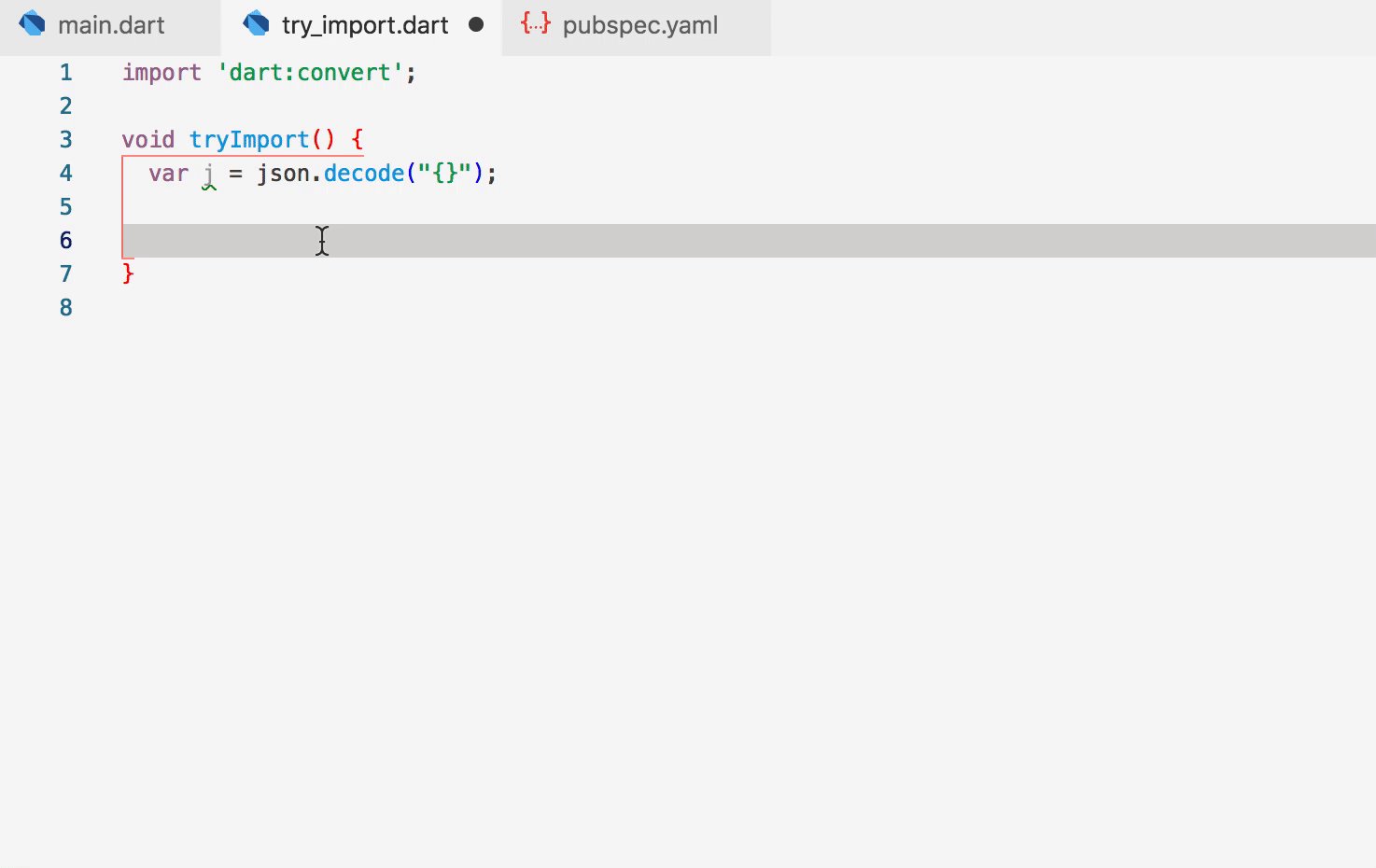
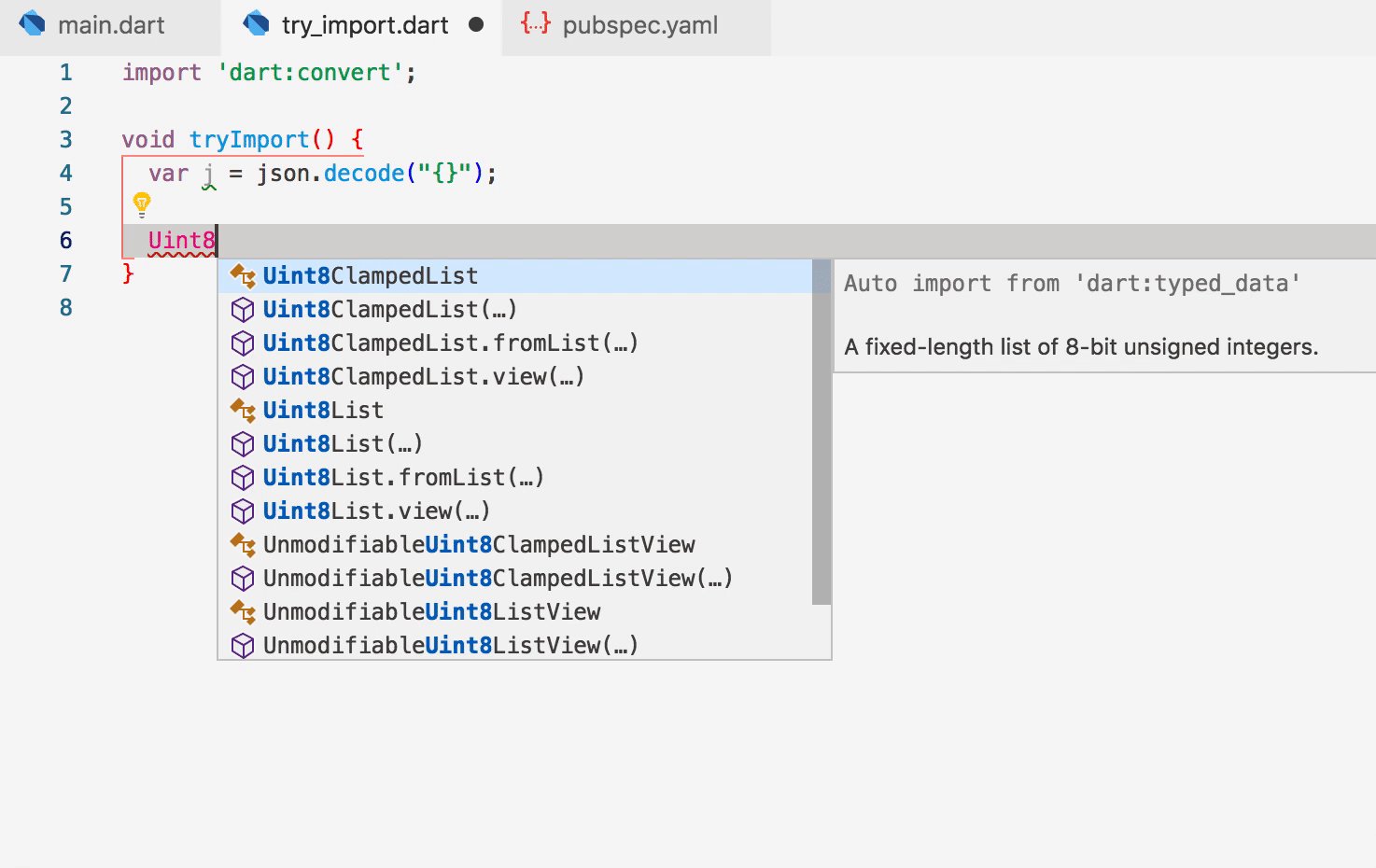
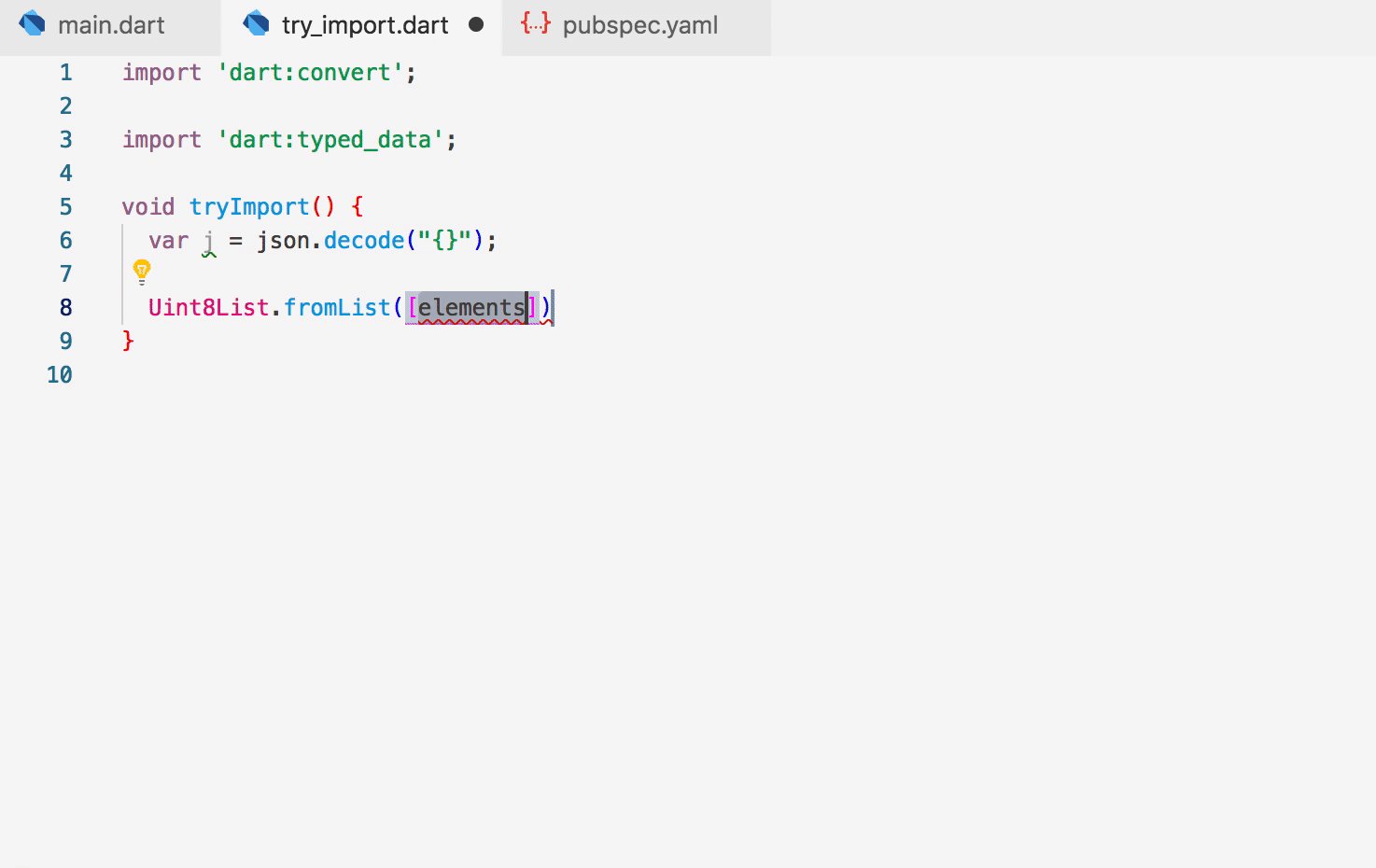
支持未导的库直接使用,自动导包
简单举例:
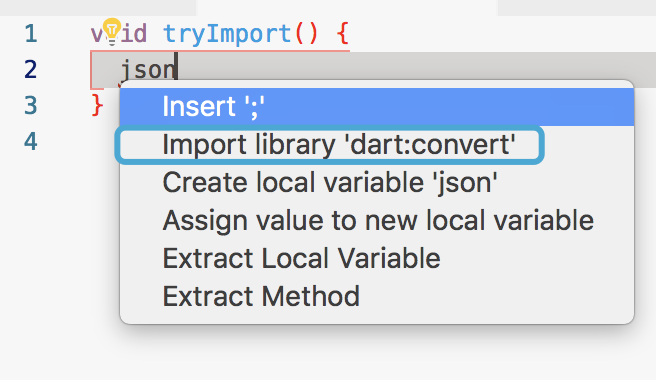
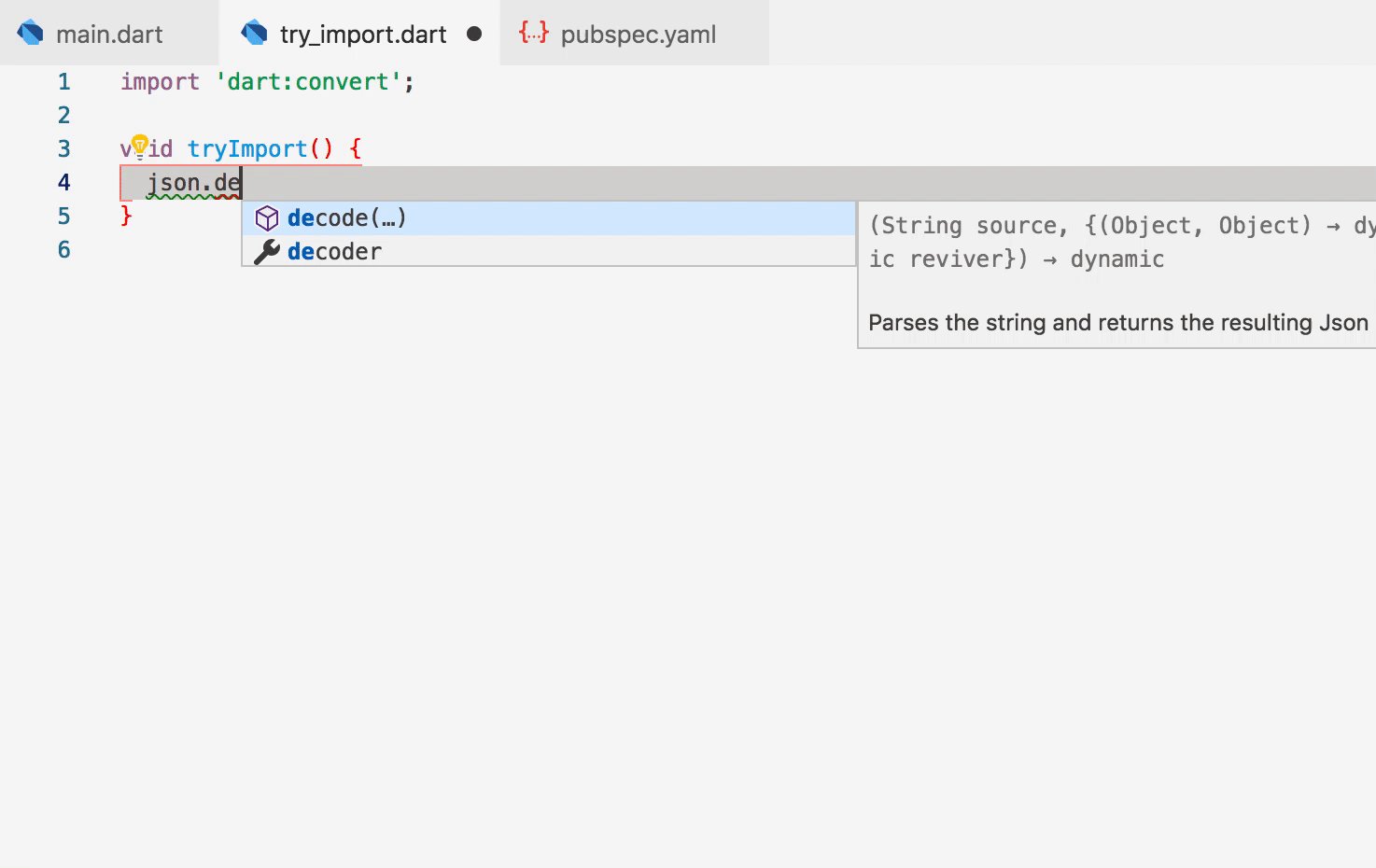
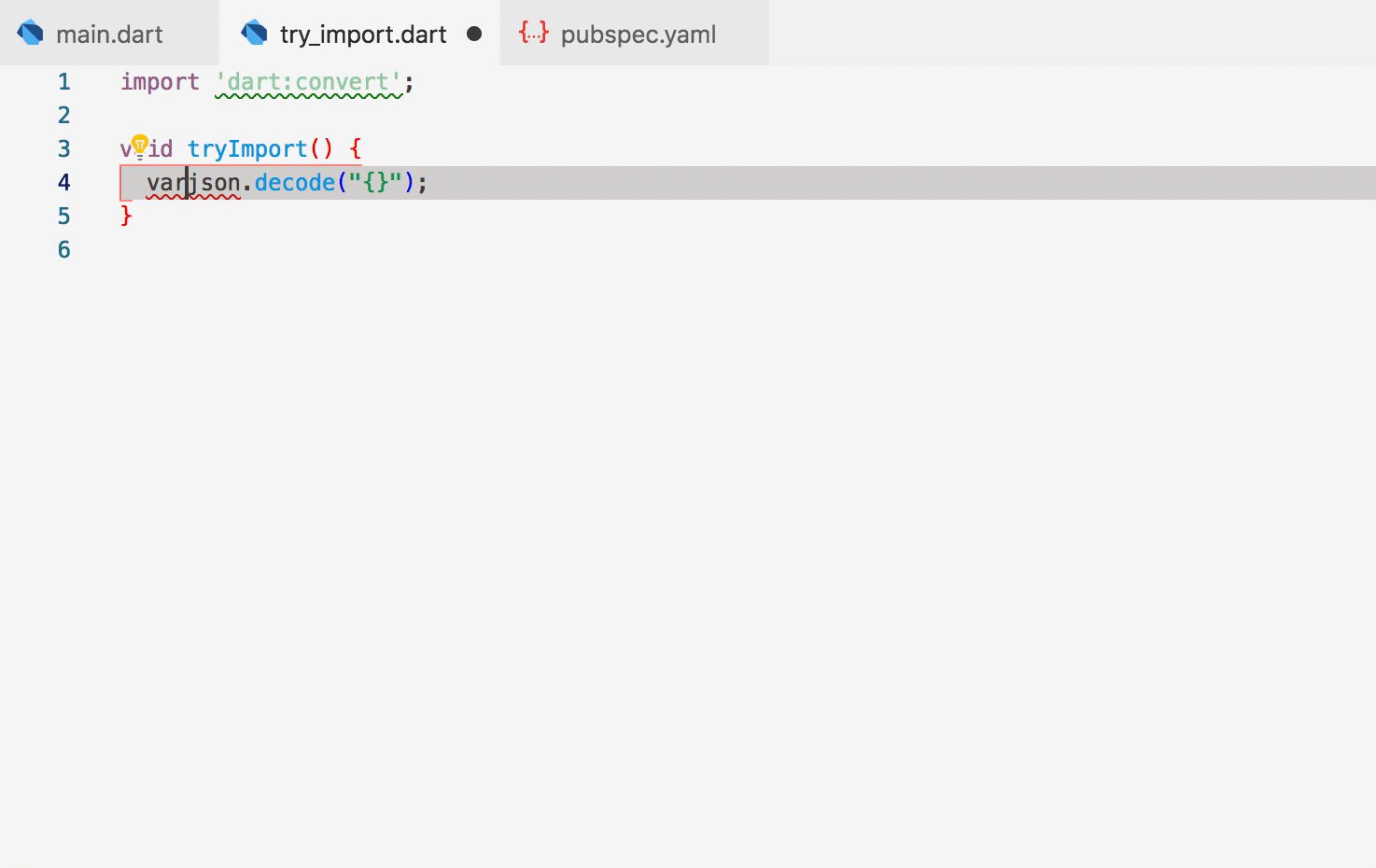
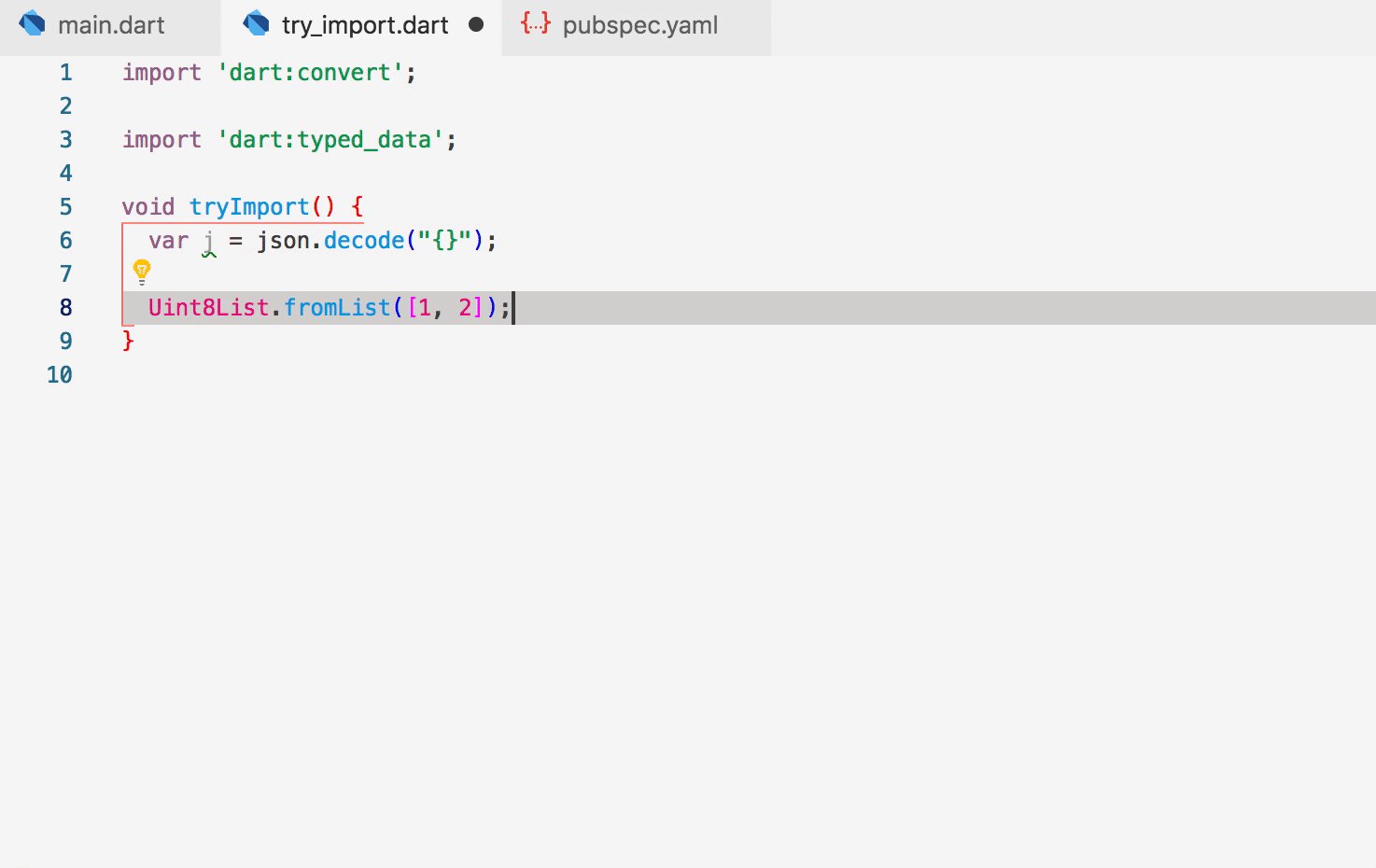
以前解析 json 时,需要先导入 dart:convert 包,或输入 json 后,点击提示键使用 import library 'dart:convert' 来导入包, 而且这一步要求你输入全名才能导入,短的好,有的类名/变量名很长, 一次性输入对的难度较大,只要输入错一个字符就不会提示

而现在的操作是会提示 json


从码代码的角度友好了太多
另: 有一个这个截图, 我这里 vscode 没有看出变化, 可能 android studio 中会有变化吧

结尾
flutter 使用的是 flutter sdk 中带的 dart sdk 版本,可以使用 flutter doctor -v 查看, 也可以使用 flutter --version 查看
要确保你的 flutter sdk 支持
如果是写插件,建议短时间内不要使用语法糖,以免兼容问题
以上