flutter json解析相关 for json_serializable
文章目录
以下所有相关来自于当前认知,flutter 还在高速发展/dart 也在不停更新,后续可能发生变化
目前 flutter dev 版本是 0.7.0
dart 正式版是 2.0.0
json_serializable 版本是 1.1.0
具体的 json 解析可以参考这篇 json 连接来自于官网
其中介绍了两种方式,第一种是手动解析
需要的话可以参考一位大佬写的 在 Flutter 开发过程中快速生成 json 解析模板类的工具 这个有一个工具,python+qt 写的跨平台工具,有 linux/mac/windows 三端可执行文件
第二种是利用 json_serializable

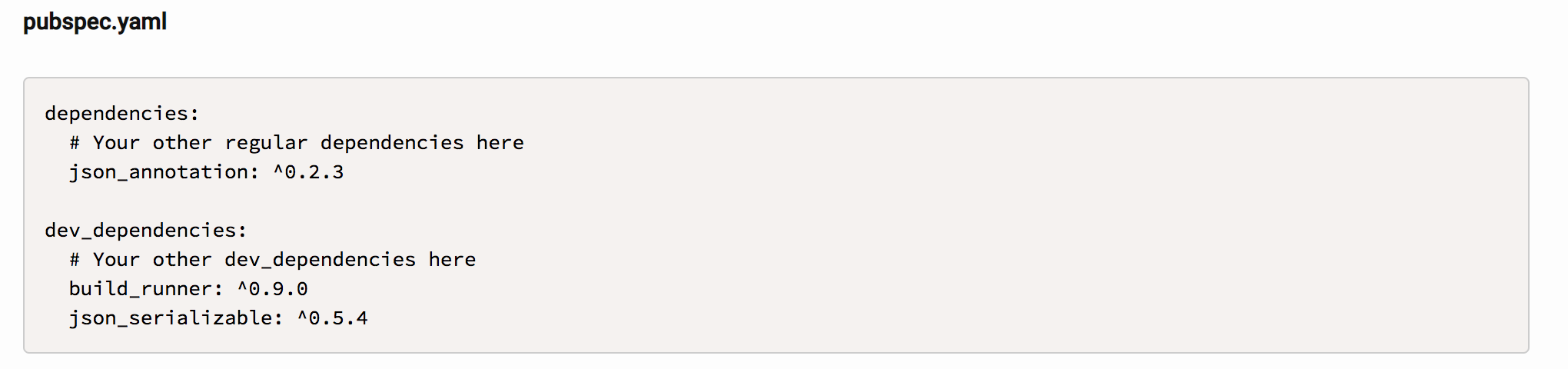
1dependencies:
2 # Your other regular dependencies here
3 json_annotation: ^0.2.3
4
5dev_dependencies:
6 # Your other dev_dependencies here
7 build_runner: ^0.9.0
8 json_serializable: ^0.5.4
这里有一个坑,就是高版本的 flutter hello world 工程创建时会自动依赖 flutter_test 的高版本,但是这个高版本的 flutter_test 和这个库的当前不兼容,所以会报错,删除掉 test 的引用或等待兼容性更新,我目前版本是 dev 分支的 0.5.7,不排除后续可以使用

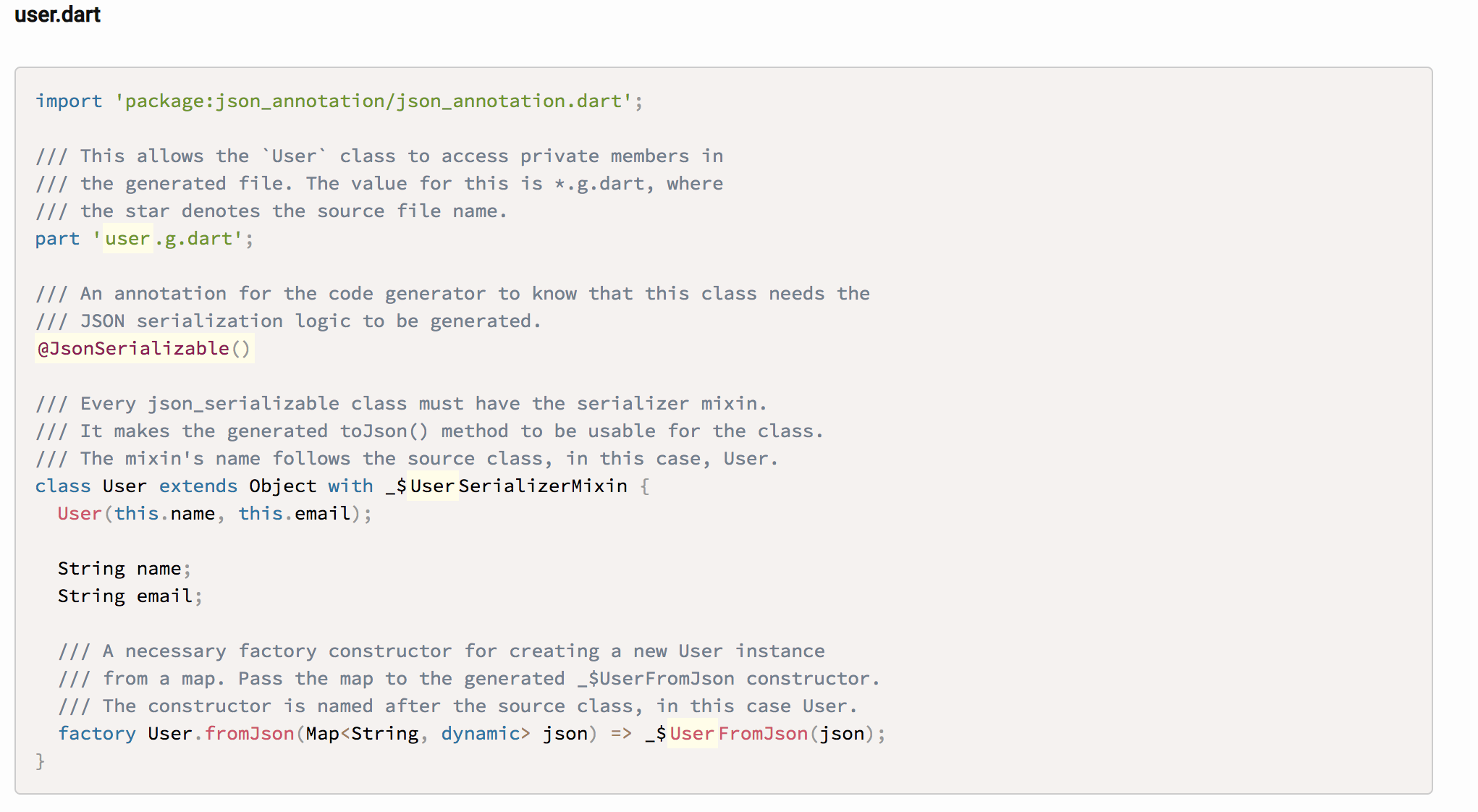
第二种方法需要手写 entity,bean,model,喜欢怎么叫你说了算,

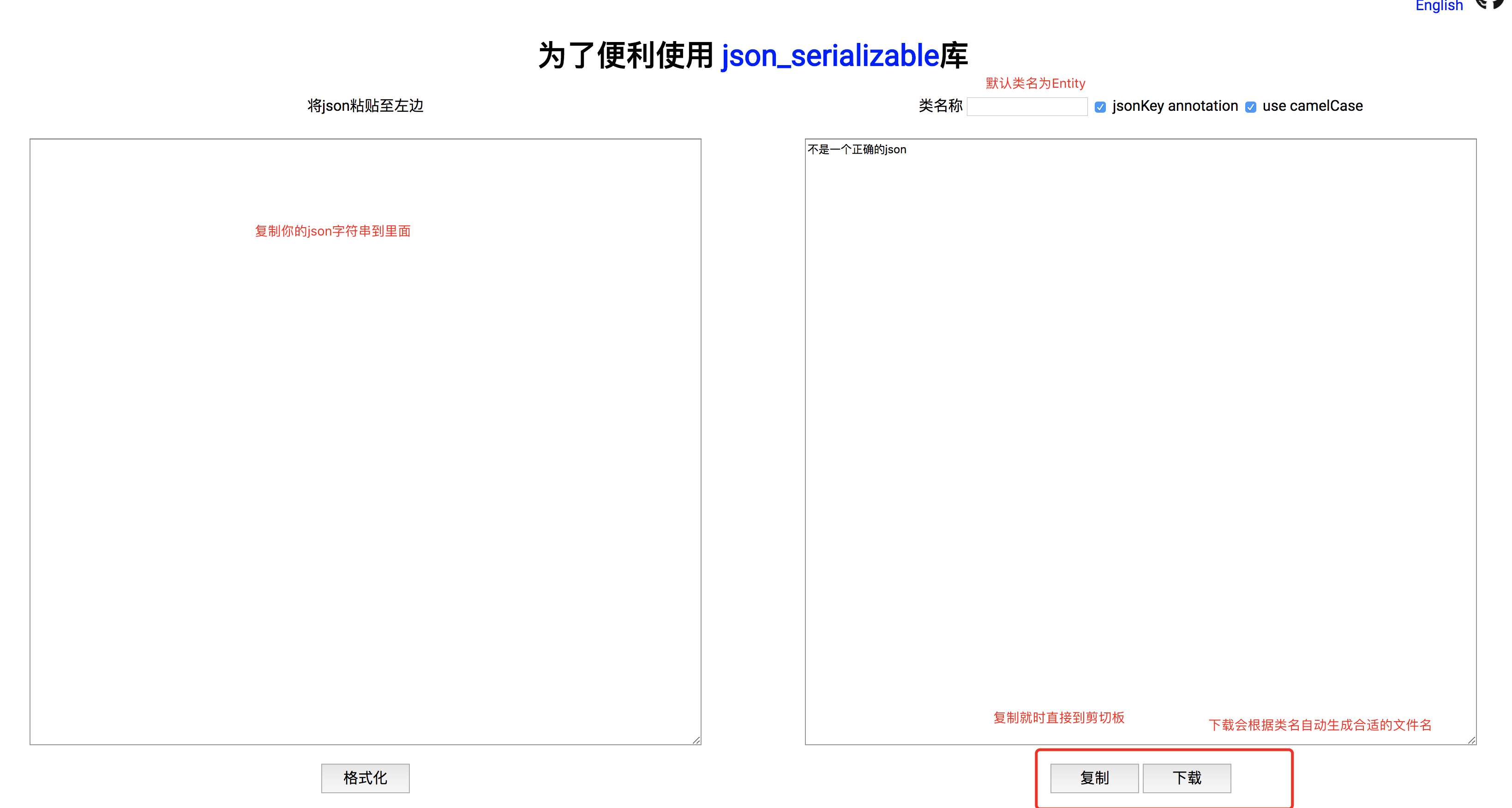
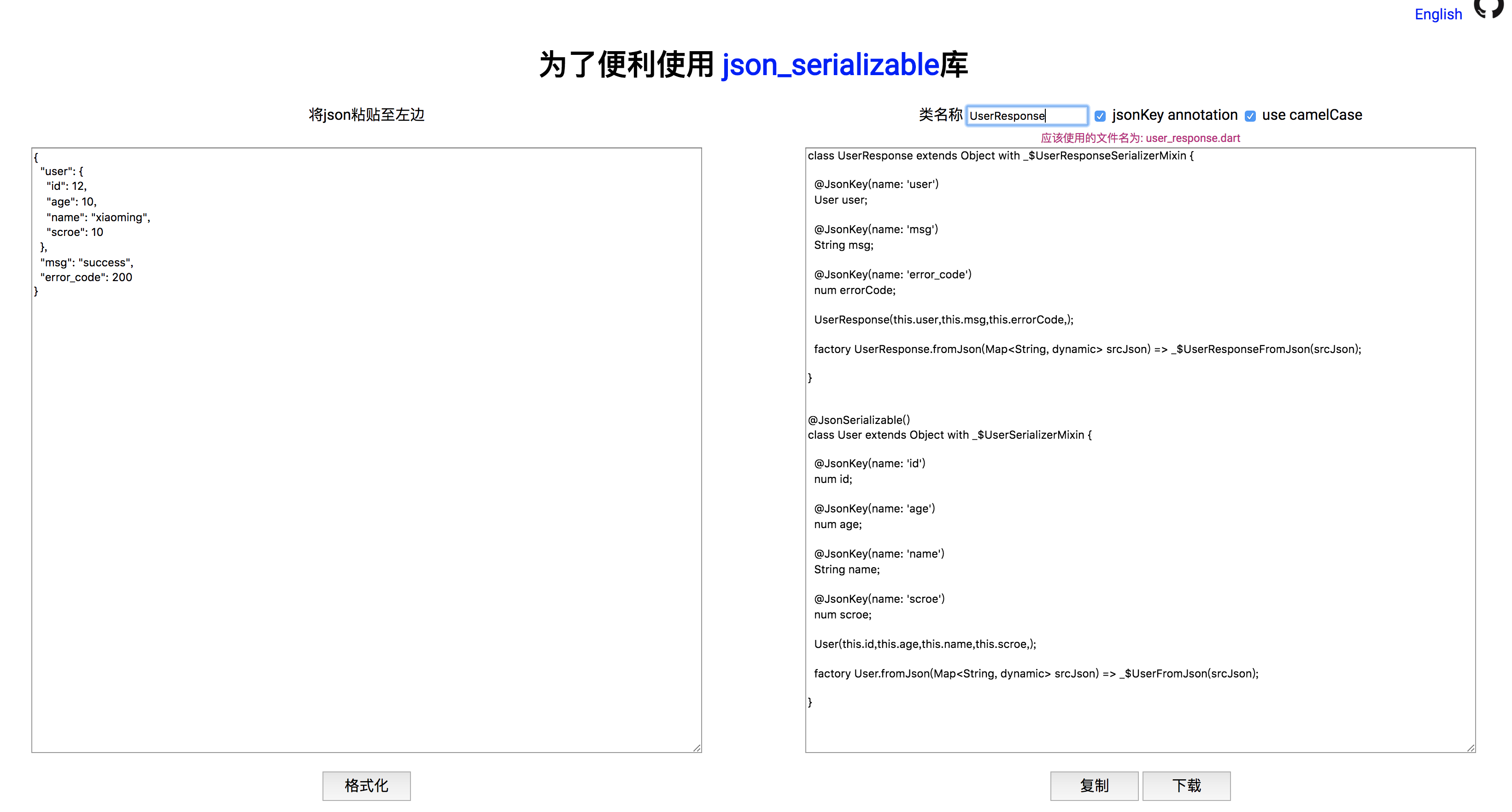
使用 json2dart



复制文件到你的 flutter 中
接着在命令行中敲
1flutter packages pub run build_runner build

需要持久化的自动生成就敲击下面的代码,这样会自动监视你 lib 目录下,然后当你的文件发生改变时会自动重新 build 一次,生成对应的文件
1flutter packages pub run build_runner watch
最后祝使用愉快 我写的工具是开源项目,用 dart web 写的
对于输入的内容有本地缓存 网页没有任何网络请求相关的连接,下载功能是模拟下载,github 的 release 中有打包好的 html+css+js 文件,可以本地部署,离线使用
原本用网页写,没有用 python 之类的工具写的目的是为了可以有界面,还易于使用,因为整体压缩完的页面 zip 包只有 40k,还可以在线打开,结果遇到了一个坑
坑
dart2js 后 1.0 这样的数无法区分是 int 还是 double
因为 1.0 is int 是 true, 1.0 is double 也是 true 这个是 js 的问题,最终我使用 num 来代替 int,否则在解析的过程中 double 强转为 int 会报错
这个问题我在 dart 官方的 issue 中提问了,结果是因为 js 方面性能来考虑的问题。
2018-08-24 更新
这部分问题已经得到了修正
我用了另一个解决方案来解决 int/double 的问题
使用字符串替换的方案,将类似 1.0 替换为 1.1
然后完成解析
因为 json_serializable 的 1.0 版本更新后,外加生成规则的改变,我添加了版本区分,1.0 版本和 0.x.x 的版本都支持
关于新注解 JsonLiteral
json_serializable 库在 1.0 版本中添加了对于本地 json 文件的支持,你将 json 文件放入本地,然后使用 JsonLiteral 注解引入 json 文件,即可自动生成对应的 dart 文件,g.dart 文件,不过这种方式我本人并未验证
可以参考
官方示例
,这个示例是 1.0.0 中的 ref 版本
最后祝大家使用愉快
json 解析愉快
flutter 很好 欢迎入坑
后续如果方法失效,请联系 email 我 cjl_spy@163.com ,或者 github issue