flutter 怎么实现app整体灰度
文章目录
今天举国哀悼, 进入各种大厂的 app 也可以看到主色都变成灰色的了
作为程序员我们肯定会想怎么可以实现的, 我简单研究了 10 分钟, flutter 中只要在整体外面套一个 ShaderMask, 然后修改 blendMode 即可
核心代码:
1class MyApp extends StatelessWidget {
2 // This widget is the root of your application.
3 @override
4 Widget build(BuildContext context) {
5 return ShaderMask(
6 child: OKToast(
7 child: MaterialApp(
8 title: 'Pick Image Demo',
9 theme: ThemeData(
10 primarySwatch: Colors.lime,
11 ),
12 home: MyHomePage(title: 'Pick Image Demo'),
13 ),
14 ),
15 shaderCallback: (Rect bounds) {
16 return ui.Gradient.linear(Offset.zero,
17 Offset(bounds.width, bounds.height), [Colors.grey, Colors.grey]);
18 },
19 // blendMode: BlendMode.dst,
20 blendMode: BlendMode.saturation,
21 );
22 }
23}
在最外层套一个ShaderMask,
然后返回一个 shader 就可以了, 这里我用的是渐变的Gradient ,还有别的方式可以用
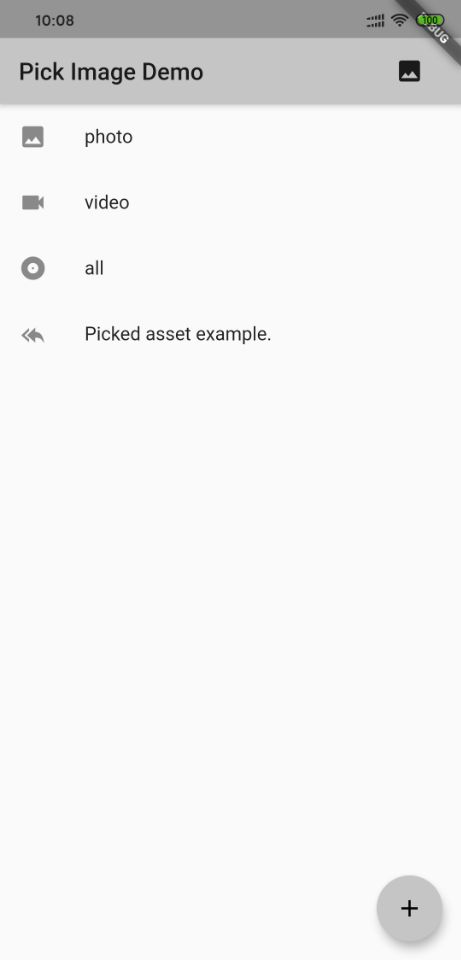
效果: 之前: [文件]

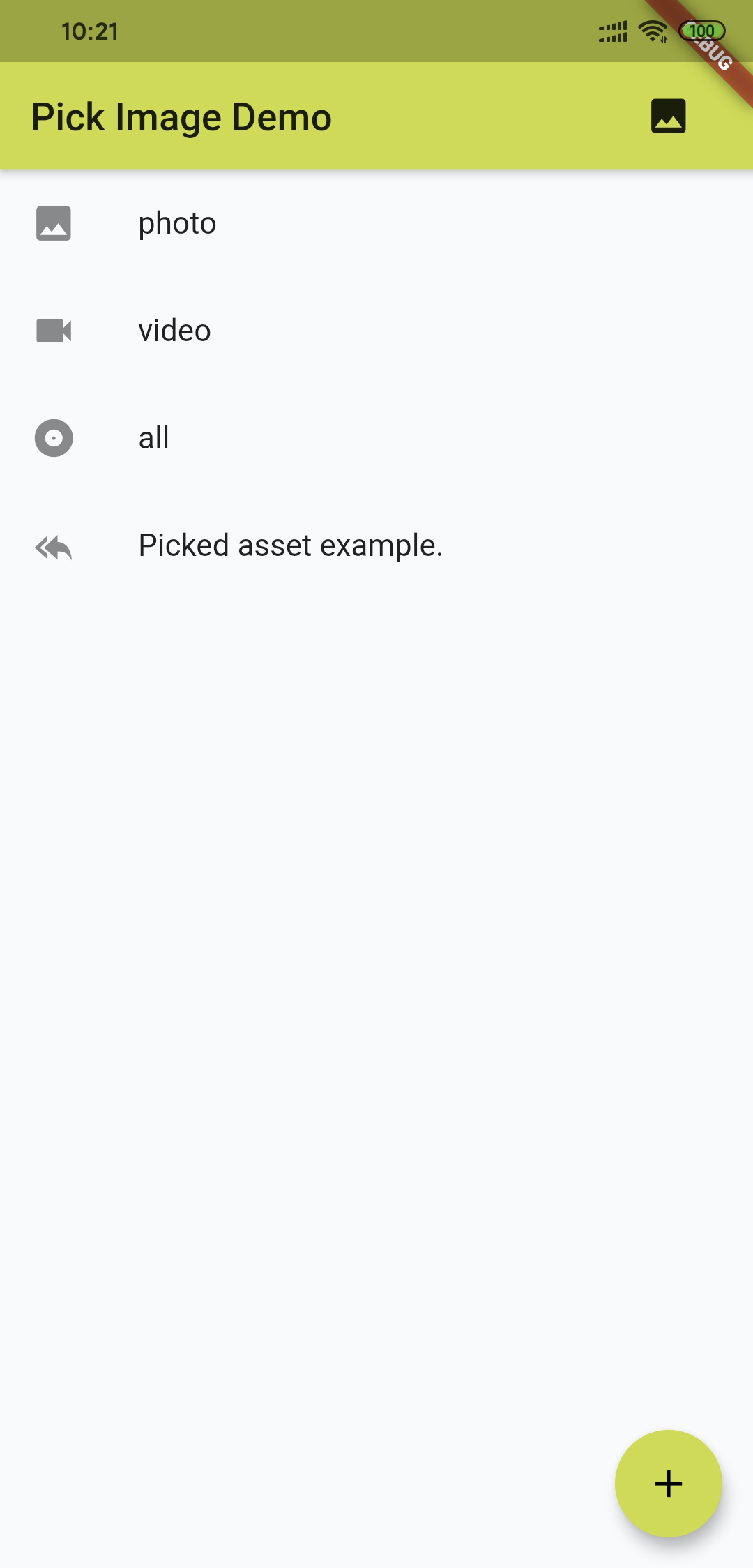
之后: