flutter http框架简介(1)
文章目录
http 简介
http 是一个 http 网络请求框架, 由 dart team 出品
与HttpClient不是一回事,至于和 dio 孰优孰劣自己见仁见智吧
通过 pub 下载
基础的 api
http 协议中有多种 METHOD,当然最常见的就是 GET POST,
因为最近几年 restful 协议的频繁使用,使得 PUT,DELETE,PATCH 方法也有了一定的使用率
基础使用
1import 'package:http/http.dart' as http;
2void get(String url) async {
3 http.Response response = await http.get(url);
4
5 // 其他的返回值都是一样的
6 http.post(url);
7 http.put(url);
8 http.patch(url);
9 http.delete(url);
10 http.head(url);
11}
增加请求头
1 void headerDemo(String url, Map<String, String> headers) async {
2 http.get(url, headers: headers);
3
4 // 其他的方法相同
5 }
post 常见的请求方式
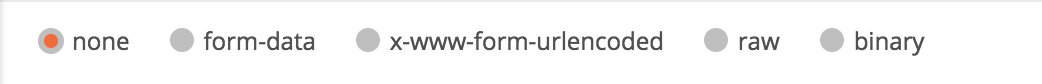
常见的请求方式有如下几种(来自于postman)

或者使用 postman 查看也可以帮助加深理解
form-data
模拟表单上传
1Future<String> postFormData(String url, Map<String, String> headers,
2 Map<String, String> params, Map<String, File> files) async {
3 Completer<String> completer = Completer();
4
5 var request = http.MultipartRequest("POST", Uri.parse(url));
6
7 request.fields.addAll(params);
8 files.forEach((k, v) {
9 var partFile = http.MultipartFile(
10 k,
11 v.readAsBytes().asStream(),
12 v.lengthSync(),
13 );
14 request.files.add(partFile);
15 });
16
17 var ioClient = http.IOClient();
18 var response = await ioClient.send(request);
19
20 List<int> responseBody = [];
21
22 response.stream.listen((data) {
23 responseBody.addAll(data);
24 }, onDone: () {
25 var string = String.fromCharCodes(responseBody);
26 completer.complete(string);
27 }, onError: (err) {
28 completer.completeError(err);
29 });
30
31 return completer.future;
32 }
x-www-form-urlencoded
这个也是
1 Future<http.StreamedResponse> xWwwFormUrlencoded(
2 String url, Map<String, String> params) {
3 var request = http.Request("POST", Uri.parse(url));
4 request.bodyFields = params;
5 return request.send();
6 }
这里只需要简单的使用 bodyFild 设置 params 即可
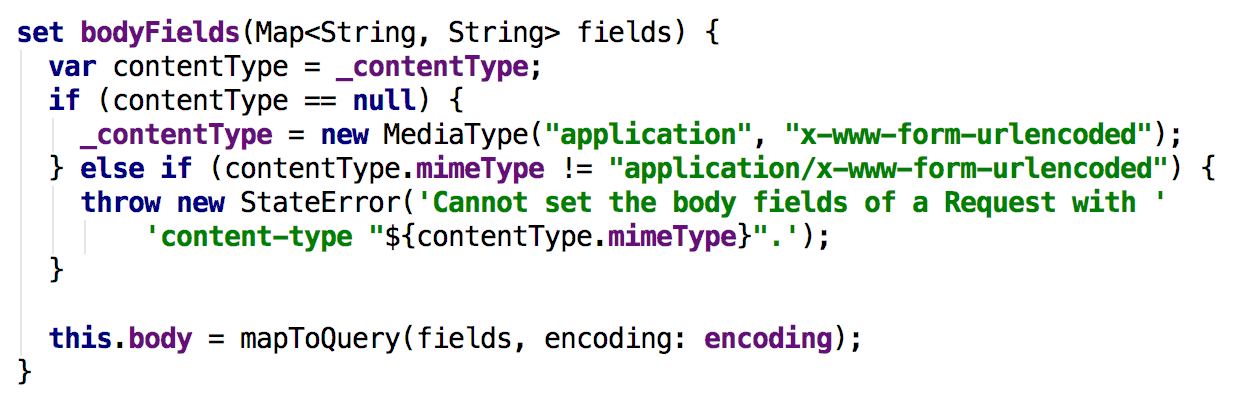
参考源码可知

当 contentType 为空的时候会自动设置 contentType 为x-www-form-urlencoded
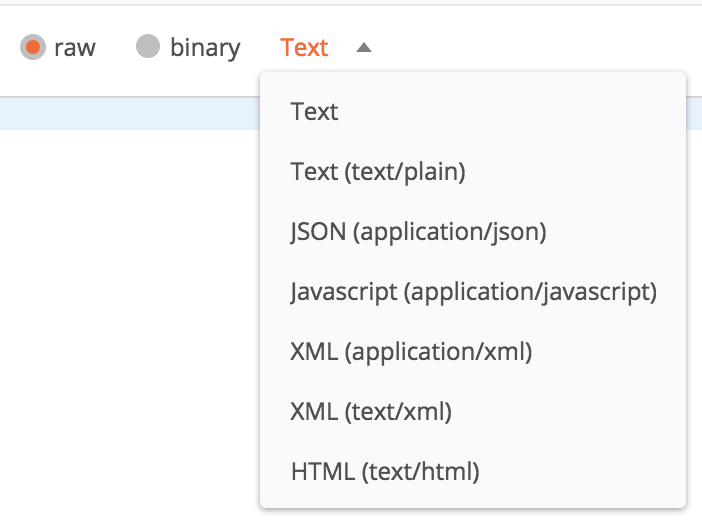
raw(文本)

这里有多种选择的原因是因为:有的时候部分第三方接口可能支持xml/json/protobuf等多种交互方案
流(binary 二进制)
其实目前很多的 api 接口对于 contentType 并不敏感,单纯的接收一个数据/图片或其他的信息,然后返回值
1 Future<http.StreamedResponse> streamRequest(
2 String url, List<int> streamContent) {
3 var request = http.StreamedRequest("POST", Uri.parse(url));
4 request.sink.add(streamContent);
5 return request.send();
6 }
本篇讲解了 http 的库的基本用法,理论上能满足大部分的需求了, 下一篇写几个可能会遇到也可能遇不到的写法