Swift Ios11 修改navigationbar间距
文章目录
写在前面
在 ios11 中,navigationbar 的 leftItem 都会多出来一个奇怪的白边,这个白边很不容易修改,从前的设置方法失效了
之前看到有篇文章是修改 layoutMargins 的方案来做的 连接 这个方案设置虽然简单,但是有一个问题,就是当你 push,pop 以后,位置就变了,也就是说,layoutMargins 就失效了,而且需要遍历,采用 ContentView 的字符串
另外有一个方案是采用自定义 NavigationBar 的方案来做的 连接 也算是简单暴力
我这里采用另一个方案来做,而且比较简单,也就是自定义 view 的方案的来做
思路
UIBarButtonItem.init(customView: view)这种方式如果直接将 Button 放进去,那么你设置的 frame 的位置是无效的
那么我这里采用另一个取巧的方案去做 众所周知,ios 中的控件摆放是可以超出父控件距离的,也就是说,我使用一个 UIView 包裹真正用于显示的 View,然后将子 View 的 x 设置偏移也就可以解决了
实现
1
2import UIKit
3
4extension UIViewController{
5 func setNavigatorLeftItem(customView:UIView) {
6 var view:UIView
7 if #available(iOS 11, *){
8 let padding:CGFloat = 20
9 let frame = customView.frame
10 view = UIView(frame: CGRect(x: 0, y: 0, width: frame.width + padding, height: frame.height))
11 customView.frame = customView.frame.offsetBy(dx: -padding, dy: 0)
12 view.addSubview(customView)
13
14 }else{
15 view = customView
16 }
17 let item = UIBarButtonItem.init(customView: view)
18 self.navigationItem.leftBarButtonItem = item
19 }
20}
没错,代码就这么简单,没有别的代码
当然也可以 extension NavigationItem 或者 NavigationBar,这个看自己的需求或者习惯了
调用
1import UIKit
2
3class CommonViewController : UIViewController{
4
5 override func viewDidLoad() {
6 super.viewDidLoad()
7 let button = ImageButton.init(type: .custom)
8 button.rectPerfect = 0.8
9 button.image = ImageConst.Image.main_user_center.toUIImage()
10 let (_,height) = self.getNavigatorBarSize().getWidthAndSize()
11 let w = height / 102 * 120
12 let h = height
13
14 button.frame = CGRect(x: 5 ,y: 0,width: w,height: h)
15
16 self.setNavigatorLeftItem(customView: button) //调用extension的代码
17 }
18
19}
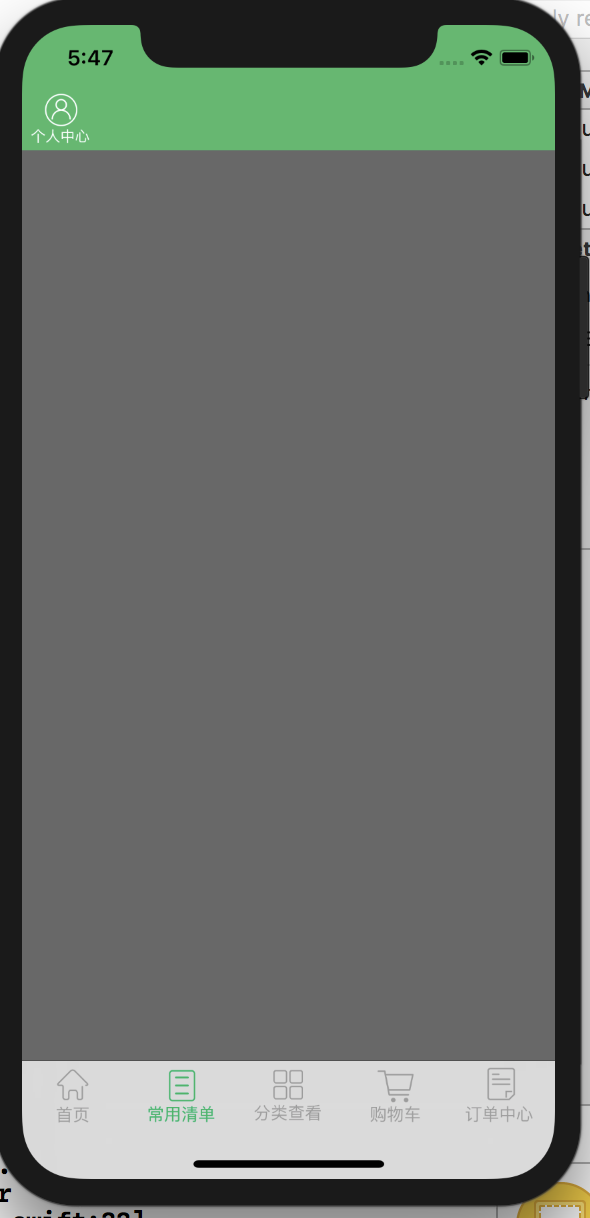
截图

说明
这里比较懒,只定义了左边的 item,右部的 item 同理,只是使用 rightItem 就可以了,padding 变成+ 而不是 - 就可以了 还可以抽象一个 enum 定义 left right,然后根据 left right 定义 padding 的正负,毕竟具体的实现都好说