上传图片到Azure
文章目录
前言
最近刚刚把图床迁移到 Azure, 因为 github 的图片不太好用,国内经常看不见
然而吧, 那是正则批量扫描 markdown 文件, 然后下载文件, 直接使用 git 管理的, 几百张的时候倒是还可以接受
但今后如果单张图片也需要这么做, 就很麻烦了, 以前是用 picGo 上传的图片
虽然现在 picGO 支持自己写插件, 但是 js 不是我的强项, 所以想自己写一个试试看
Api 分析
azure 有 Rest api 可以完成上传的步骤, 文档
然而这个 api 需要一个 commitId, 不像 github 的 api 比较智能, 直接上传就行.
但没关系, 我们可以通过两次接口访问得到它.
使用 postman 来测试下
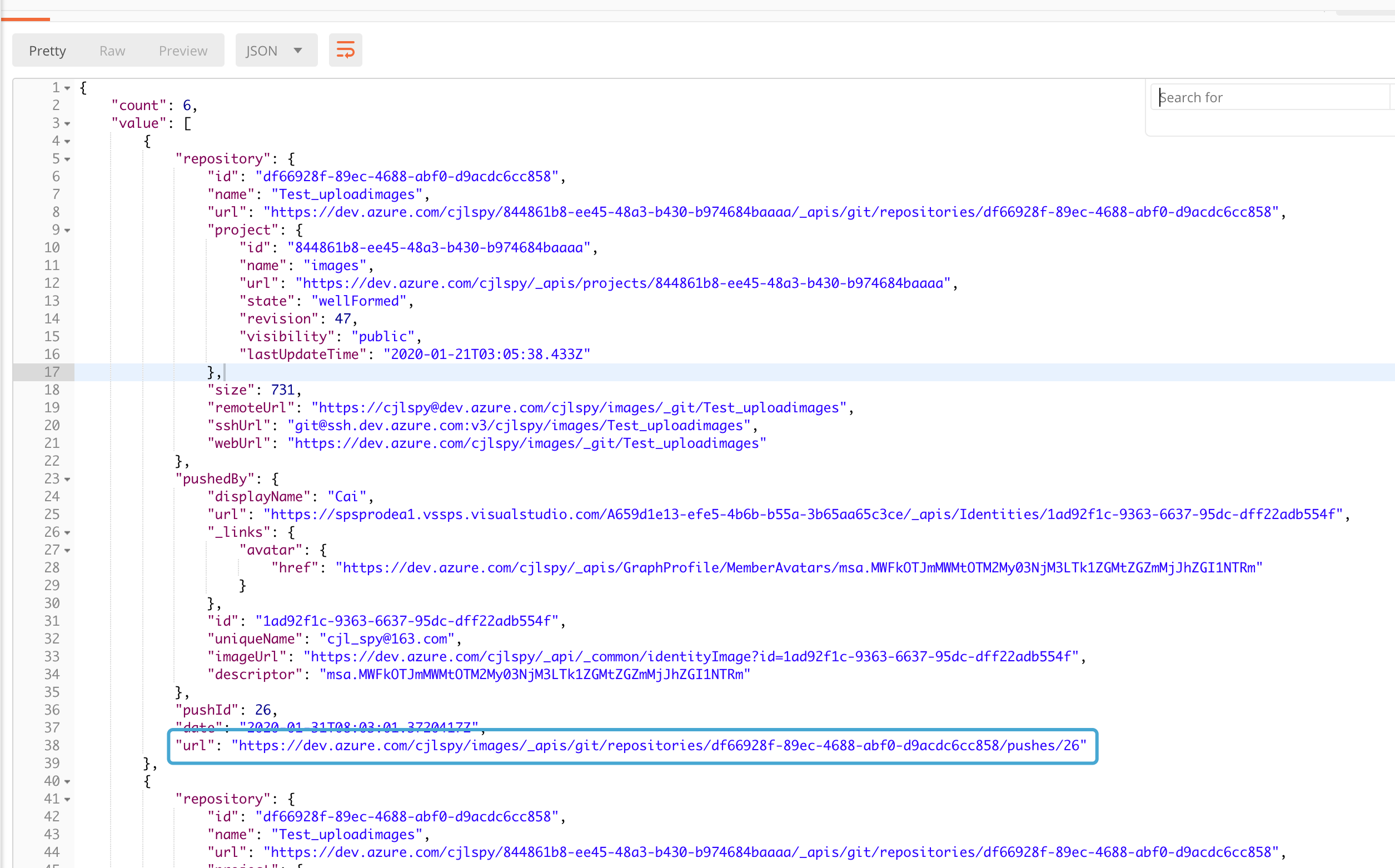
访问 https://dev.azure.com/{{organization}}/{{project}}/_apis/git/repositories/{{repositoryId}}/pushes?api-version=5.0 得到一个结果

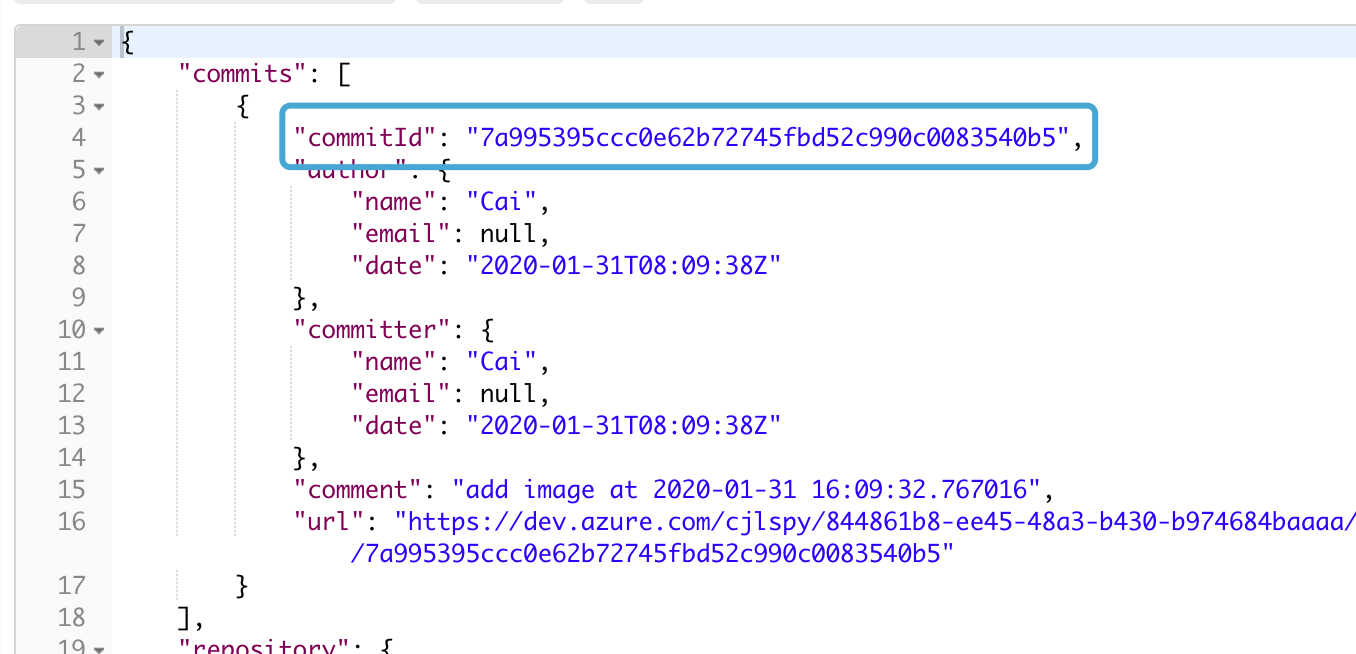
然后访问这个 url 参数的接口可以获取 commitId

也就是 git 的 commit hash 值

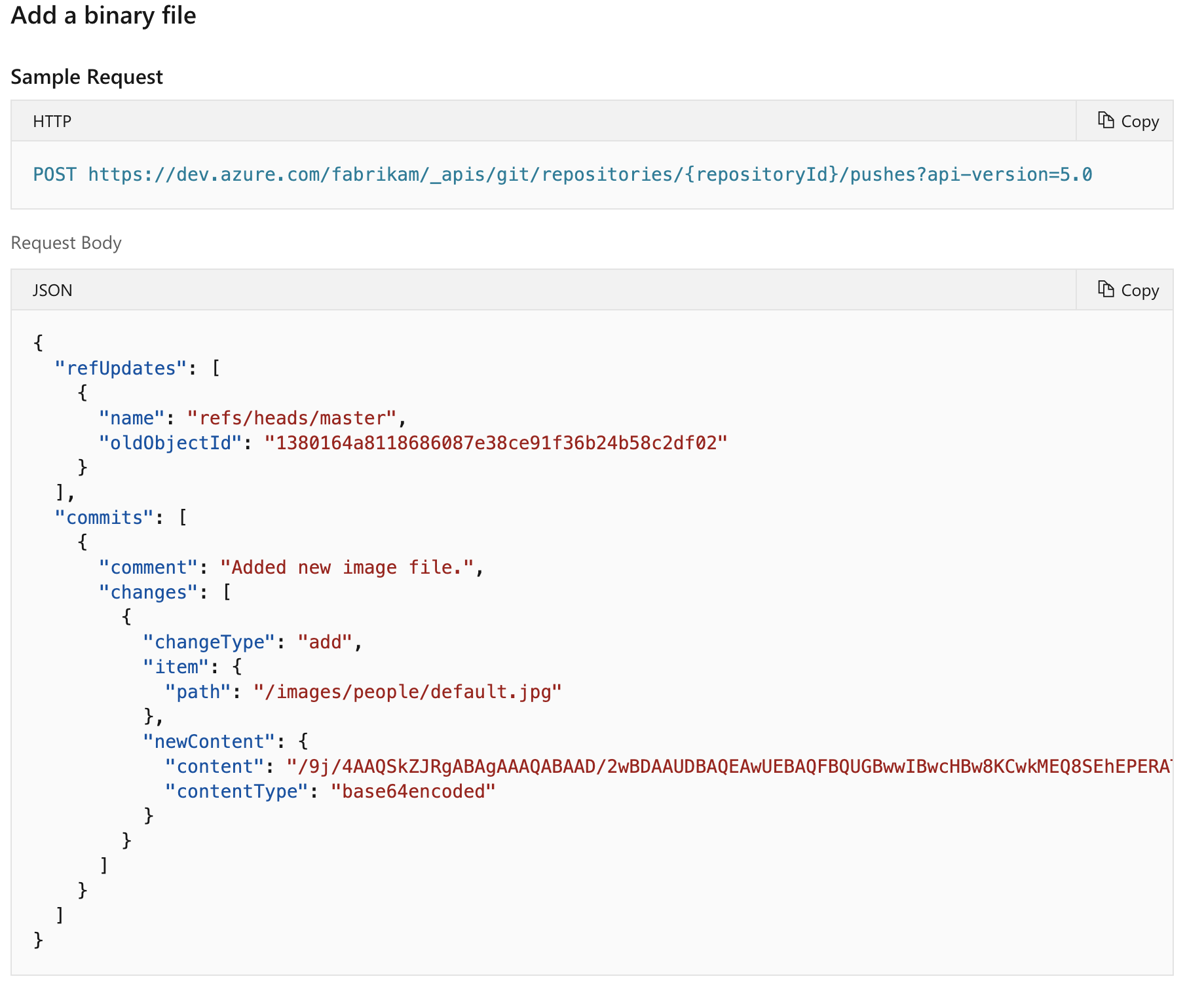
这里把 oldObjectId 替换成刚刚拿到的 commitId, 其他的根据自己的情况替换, 比如 comment 是注释, path 是你要放到哪个目录和名字, content 是图片的 base64 值
api 流程通了, 接下来就是技术的选择了
技术选型
因为 dart 没有合适的 api 可以调用到剪切板, 所以我使用 swift 来完成这一步, 然后直接 base64 后输出到控制台
接着使用 dart 进行"接力", 把图片的 base64 格式的图片上传到 azure 即可
至于为啥这么做, 我只能说, swift 不支持 async await 语法, 然后常用的 http 库都不支持同步访问, 我需要链式调用 3 个 api 真的是太麻烦了
撸码
swift 部分
创建一个 swift 的 command line 工程(macOS 版)
main.swift:
1//
2// main.swift
3// ReadClipboard
4//
5// Created by cjl on 2020/1/30.
6// Copyright © 2020 cjl. All rights reserved.
7//
8
9import Foundation
10import AppKit
11
12class UploadManager{
13
14 let pasteboard = NSPasteboard.general
15
16 func uploadFirst(){
17 if let data = pasteboard.data(forType: .fileURL){
18 // 上传文件类型的
19 guard let fileUri = NSString(data: data , encoding: String.Encoding.utf8.rawValue) else{
20 print("虽然是文件类型, 但解析失败 : \(data)");
21 return
22 }
23 guard let url = URL(string: fileUri as String) else{
24 print("转为 URL 失败")
25 return
26 }
27 print("文件类型: \(url)")
28 guard let contentData = try? Data(contentsOf: url) else{
29 print("读取文件失败")
30 return
31 }
32 print("content count: \(contentData.count)")
33// let last = url.lastPathComponent
34 upload(data: contentData)
35 return
36 }
37
38 // 图片类型
39 if let data = pasteboard.data(forType: .png){
40 print("图片类型, 长度: \(data.count)")
41 upload(data: data)
42 return
43 }
44
45 // 文件内容类型
46 if let data = pasteboard.data(forType: .fileContents){
47 print("文件内容类型")
48 upload(data: data)
49 return
50 }
51
52 print("其他类型 : \(String(describing: pasteboard.pasteboardItems?.first?.types))")
53
54 exit(-1)
55 }
56
57 func upload(data:Data){
58 let b64s = data.base64EncodedString()
59 print("base64:\(b64s)")
60 }
61}
62
63let manager = UploadManager()
64manager.uploadFirst()
这里就是获取剪切板, 只导出文件或图片类型, 然后转为 base64, 接着拼接 base64: 然后输出下
之所以拼接是因为这样可以在 dart 端根据开头字符串来过滤其他日志信息,以便于"接力"
dart 部分
核心代码如下:
1import 'dart:convert';
2import 'dart:io';
3
4import 'package:http/io_client.dart';
5import 'package:upload_image/src/uploader.dart';
6import 'package:http/http.dart' as http;
7
8class AzureUploader with Uploader {
9 String org;
10 String project;
11 String repo;
12 String username;
13 String password;
14
15 String get url =>
16 'https://dev.azure.com/$org/$project/_apis/git/repositories/$repo/pushes?api-version=5.0';
17
18 @override
19 void initConfig(Map<String, dynamic> configs) {
20 org = configs['org'];
21 project = configs['project'];
22 repo = configs['repo'];
23 username = configs['user'];
24 password = configs['token'];
25 }
26
27 @override
28 Future<String> upload(String imageContent) async {
29 final lastCommitId = await _getLastCommitId();
30 print('lastCommitId = $lastCommitId');
31 return _upload(imageContent, lastCommitId);
32 }
33
34 Future<String> _getLastCommitId() async {
35 final response = await http.get(url);
36 final map = json.decode(response.body);
37 final commitResponse = await http.get(map['value'][0]['url']);
38 return json.decode(commitResponse.body)['commits'][0]['commitId'];
39 }
40
41 Future<String> _upload(String imageContent, String lastCommitId) async {
42 final token = base64.encode(ascii.encode('$username:$password'));
43 final now = DateTime.now();
44 final dt = now.toLocal().toString();
45 final ms = now.millisecondsSinceEpoch;
46
47 final pathName = '$ms.png';
48
49 final body = {
50 'refUpdates': [
51 {
52 'name': 'refs/heads/master',
53 'oldObjectId': lastCommitId,
54 },
55 ],
56 'commits': [
57 {
58 'comment': 'add image at $dt',
59 'changes': [
60 {
61 'changeType': 'add',
62 'item': {
63 'path': pathName,
64 },
65 'newContent': {
66 'content': imageContent,
67 'contentType': 'base64Encoded',
68 }
69 }
70 ],
71 }
72 ],
73 };
74
75 final httpClient = HttpClient();
76 // httpClient.findProxy = (proxy) {
77 // return 'PROXY localhost:8888';
78 // };
79
80 final client = IOClient(httpClient);
81
82 final response = await client.post(
83 url,
84 headers: {
85 'Authorization': 'Basic $token',
86 'Content-Type': 'application/json',
87 },
88 body: json.encode(body),
89 );
90
91 final commitResult = json.decode(response.body);
92
93 final repoUrl = commitResult['repository']['url'];
94
95 final itemUrl =
96 '$repoUrl/items?path=%2F${pathName}&versionDescriptor%5BversionOptions%5D=0&versionDescriptor%5BversionType%5D=0&versionDescriptor%5Bversion%5D=master&resolveLfs=true&%24format=octetStream&api-version=5.0&download=true';
97
98 return itemUrl;
99 }
100}
简单来说, 就是从 config 中读取出用户名,密码(token),工程名,仓库名几个属性, 然后完成 api 的调用, 接着使用 azure 图片的拼接方法来完成图片的上传
最后解析下, 获取到仓库的 url, 拼接 pathName 就可以获取到文件了
最后一步, 使用一个三方库, 把完成的图片 url 自动复制到剪切板
后记
本篇的图片就是用这个方法弄的, 不过还是挺麻烦的, 所以后面我还是会做一个 picGo 的插件来完成这些步骤
更新: picgo 插件 开发完成